3 By 3 Grid Template
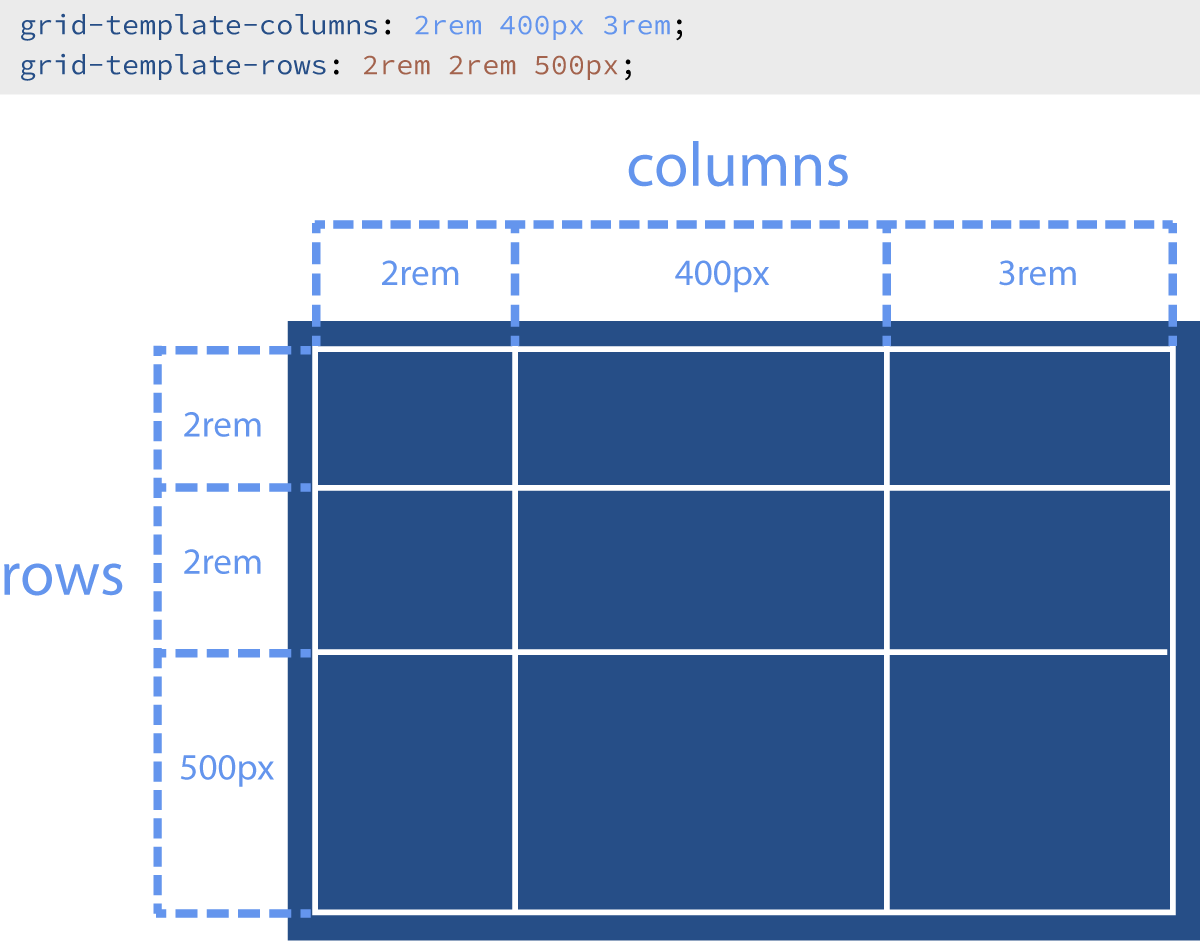
3 By 3 Grid Template - They can be utilised in many different ways. Remember that browser support for grid is good but requires fallbacks for legacy browsers. Create and interpret simple grid maps to show position and pathways. } /* clear floats after the columns */.row:after { content: Web florida panthers (1a) vs. Web the easiest way to create custom grid paper printable. Asked 7 years, 11 months ago. All eyes will be on the 150th kentucky derby that will take place on saturday, may 4, at churchill downs in louisville, kentucky. All of that started changing with the introduction of flexbox and, more recently, the grid. Web how do you post a 3×3 grid on instagram? } /* clear floats after the columns */.row:after { content: Panthers 5, lightning 3 game 4: By kirupa | filed under html and css. They can be utilised in many different ways. Web download free 3 x 3 square blank label templates for ol805 from onlinelabels. Web how do you post a 3×3 grid on instagram? Web matthew james taylor. Web the easiest way to create custom grid paper printable. They can be utilised in many different ways. } // for some css stylings body { display: Web this is a collection of starter templates for layouts and patterns using css grid. Given 9 div s one after another, i want to create a grid 3x3 via css. They can be utilised in many different ways. Panthers 5, lightning 3 game 4: Remember that browser support for grid is good but requires fallbacks for legacy browsers. Panthers 3, lightning 2 game 2: Web use these multifunctional 3 by 3 blank grid templates for your next maths lesson. Add your own photos and videos to make a square collage for instagram or social media. } try it yourself » In this example, we will create three equal columns: The adobe express free online photo grid app helps you create your own custom mobile or desktop grid in minutes. Fixed and flexible track sizes. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. 3 column layouts (responsive, flexbox & css grid) 8 feb 2022 — updated 20 mar 2023. Web full horses. All of that started changing with the introduction of flexbox and, more recently, the grid. Web chris house on may 12, 2021 (updated on feb 9, 2023 ) our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Web template for a three by three (3x3) collage. Supported. Elements can be placed onto the grid within these column and row lines. Web how to create a three column layout. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Supported paper formats are a2, a3, a4, a5, legal, letter, tabloid and many others. Specify two rows, where item1 spans the first two. This property is a shorthand for the following css properties: } /* clear floats after the columns */.row:after { content: How do i do that? Panthers 5, lightning 3 game 4: Web template for a three by three (3x3) collage. Web florida panthers (1a) vs. This property is a shorthand for the following css properties: The values are a space separated list, where each value specifies the size of the respective column. Specifies the gap between the columns: Lined up in neat rows of three, each instagram post suddenly is part of a bigger picture. Great for when you are teaching about simple grid maps. Lined up in neat rows of three, each instagram post suddenly is part of a bigger picture. The numbers in the table specify the first browser version that fully supports the property. Web chris house on may 12, 2021 (updated on feb 9, 2023 ) our comprehensive guide to css. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Lined up in neat rows of three, each instagram post suddenly is part of a bigger picture. Web how do you post a 3×3 grid on instagram? Web the easiest way to create custom grid paper printable. Specifies the gap between the columns: Main content with left & right sidebars. Web download free 3 x 3 square blank label templates for ol805 from onlinelabels. Supported paper formats are a2, a3, a4, a5, legal, letter, tabloid and many others. This property is a shorthand for the following css properties: The adobe express free online photo grid app helps you create your own custom mobile or desktop grid in minutes. Panthers 3, lightning 2 (ot) game 3: By kirupa | filed under html and css. } /* clear floats after the columns */.row:after { content: Given 9 div s one after another, i want to create a grid 3x3 via css. Great for when you are teaching about simple grid maps. } // for some css stylings body { display:
3 by 3 Grid ClipArt ETC

5 Best Images Of Chart Paper Printable Free Printable Grid Paper
3 by 3 Grid ClipArt ETC

Instagram Grid Template

Rule Of Thirds Grid Png PNG Image Collection

Solved Rule of thirds grid Premiere Pro Adobe Support Community

Download 3x3 grid png 3 by 3 square grid 9 squares grid transparent

Grid

12+ 9 zone grid image HD

16 Square Grid
Remember That Browser Support For Grid Is Good But Requires Fallbacks For Legacy Browsers.
Panthers 5, Lightning 3 Game 4:
Web Matthew James Taylor.
Web This Is A Collection Of Starter Templates For Layouts And Patterns Using Css Grid.
Related Post: