Canvas Draw Rectangle
Canvas Draw Rectangle - Css (css) in this syntax: To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Const canvas = document.getelementbyid (mycanvas); The following shows the syntax of the fillrect() method: The rect() method adds a rectangle to the path. Draw a 150*100 pixels rectangle: Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Strokerect(x, y, width, height) draws a rectangular outline. Following is a simple example which makes use of above mentioned methods to draw a nice rectangle. The rect() method has the following parameters: Web html5 canvas rectangle tutorial: The following shows the syntax of the fillrect() method: To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Draw a 150*100 pixels rectangle: Try it yourself » description. Fillrect(x, y, width, height) draws a filled rectangle. Web the fillrect() is a method of the 2d drawing context object. Strokerect(x, y, width, height) draws a rectangular outline. Web there are three functions that draw rectangles on the canvas: Const canvas = document.getelementbyid (mycanvas); Try it yourself » description. Rect() to define a 150*100 pixels rectangle, starting in position (10,10). The fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. We can draw rectangles by using the fillrect method of the rendering context. Canvas supports only two primitive shapes — rectangles and. Web to create a rectangle using html5 canvas, we can use the rect () method rather than constructing the shape with 4 connecting lines. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. There are three rectangle methods : Strokerect(x, y, width, height) draws a rectangular outline. Draw a 150*100 pixels rectangle: The rectangle is positioned about its top left corner. Ctx.rect (20, 20, 150, 100); Const canvas = document.getelementbyid (mycanvas); Const ctx = canvas.getcontext (2d); An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. Ctx.fillrect (x, y, width, height); Canvas supports only two primitive shapes — rectangles and paths. Web the fillrect() is a method of the 2d drawing context object. The rectangle is positioned about its top left corner. Web canvas rect () method. The rectangle is positioned about its top left corner. Const ctx = canvas.getcontext (2d); Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Try it yourself » description. Const canvas = document.getelementbyid (mycanvas); The rect() method adds a rectangle to the path. The rectangle is positioned about its top left corner. Web the fillrect() is a method of the 2d drawing context object. Web to create a rectangle using html5 canvas, we can use the rect () method rather than constructing the shape with 4 connecting lines. Following is a simple example which. The rectangle is positioned about its top left corner. The rect() method adds a rectangle to the path. Css (css) in this syntax: The fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. Clearrect(x, y, width, height) clears the specified rectangular area, making it. Web there are three methods that draw rectangles on the canvas −. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. Const ctx = canvas.getcontext (2d); There are three rectangle methods : The following shows the syntax of the fillrect() method: Following is a simple example which makes use of above mentioned methods to draw a nice rectangle. Css (css) in this syntax: The rect() method has the following parameters: The rectangle is positioned about its top left corner. Clearrect(x, y, width, height) clears the specified rectangular area, making it. Const ctx = canvas.getcontext (2d); Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Web html5 canvas rectangle tutorial: Fillrect(x, y, width, height) draws a filled rectangle. Try it yourself » description. Ctx.fillrect (x, y, width, height); The following shows the syntax of the fillrect() method: There are three rectangle methods : Const canvas = document.getelementbyid (mycanvas); Web there are three functions that draw rectangles on the canvas: Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods.
HTML5 Canvas Draw Rectangle Web D School Best Institute in

android canvas draw a transparent rectangle and fill the rest area

How To Use Html5 Canvas To Draw Rectangle And Circle

HTML Canvas Drawing 2D Shapes

Flutter Canvas Draw Rectangle

Draw rectangle by canvas Codepad

android How canvas.drawRect draws a rectangle Stack Overflow

Canvas Examples Draw Line Rectangle Circle Undo Website and

Python tkinter and canvas 1 draw rectangles YouTube

HTML5 canvas Draw a rectangle YouTube
The Rect() Method Adds A Rectangle To The Path.
Draw A 150*100 Pixels Rectangle:
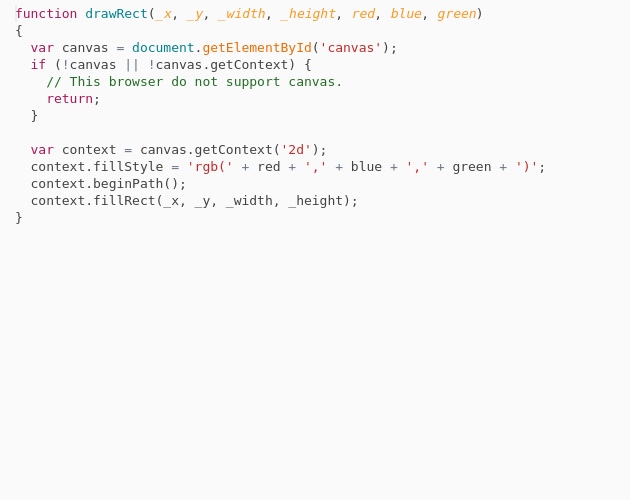
We Can Draw Rectangles By Using The Fillrect Method Of The Rendering Context.
Web The Html Canvas Rectangles Facilitate The Rect () Method To Draw Rectangles On Canvas.
Related Post: