Draw To App Flutterflow
Draw To App Flutterflow - Below are the types of animation that we support: Web this page will guide you through the process of creating two basic applications. With ai by your side. This guide is for flutter developers keen to delve into flutterflow's generated code. Generate code, styles & database schema with the power of ai in flutterflow. These applications are designed to be straightforward, yet they'll introduce you to some. Build fully functional apps with firebase integration, api support, animations, and more. 🎨 no coding needed—simply draw on your phone. Web this blog post is aimed at both beginner and intermediate users interested in leveraging flutterflow for app development. Web imagine building an app without the usual drag and drop with no code app builders. Instead, just prompt an ai assistant with what you want and it gets generated. Web now build on our native mac & windows desktop application. Below are the types of animation that we support: 🎨 no coding needed—simply draw on your phone. Web an app called draw to app can turn a simple drawing into working code. Web this page will guide you through the process of creating two basic applications. Web in this video we introduce the series where we will build a to do app in 2 hours. It's perfect for those looking to. Before you add the drawer action, you'll need to have a drawer widget on a page. There are two ways to. Provide a prompt and let ai kickstart your app development. There are two ways to animate a widget: Web build a notes app with flutterflow and supabase | flutterflow docs. Web flutterflow lets you build apps incredibly fast in your browser. Web types of widget animation. It's perfect for those looking to. Web flutterflow for flutter developers | flutterflow docs. Generate code, styles & database schema with the power of ai in flutterflow. There are two ways to animate a widget: With ai by your side. Build fully functional apps with firebase integration, api support, animations, and more. Instead, just prompt an ai assistant with what you want and it gets generated. Web this page will guide you through the process of creating two basic applications. Generate code, styles & database schema with the power of ai in flutterflow. Provide a prompt and let ai kickstart. Web build a notes app with flutterflow and supabase | flutterflow docs. Web types of widget animation. Web flutterflow for flutter developers | flutterflow docs. Web this blog post is aimed at both beginner and intermediate users interested in leveraging flutterflow for app development. Web sketch to image — flutterflow x replicate app template. Web now build on our native mac & windows desktop application. Web an app called draw to app can turn a simple drawing into working code. There are two ways to animate a widget: This guide is for flutter developers keen to delve into flutterflow's generated code. Web imagine building an app without the usual drag and drop with no. Web an app called draw to app can turn a simple drawing into working code. Build fully functional apps with firebase integration, api support, animations, and more. Below are the types of animation that we support: Web this page will guide you through the process of creating two basic applications. Web in this video we introduce the series where we. Web now build on our native mac & windows desktop application. It's perfect for those looking to. Instead, just prompt an ai assistant with what you want and it gets generated. Export your code or even. If you haven't already done so, you can learn how to add a drawer. Web now build on our native mac & windows desktop application. Web build a notes app with flutterflow and supabase | flutterflow docs. Export your code or even. This series is the first stop after you learn the flutterflow interface and. Web an app called draw to app can turn a simple drawing into working code. This guide is for flutter developers keen to delve into flutterflow's generated code. There are two ways to animate a widget: It was created using the flutterflow app builder in just 10 minutes. Before you add the drawer action, you'll need to have a drawer widget on a page. Web an app called draw to app can turn a simple drawing into working code. Web now build on our native mac & windows desktop application. It's perfect for those looking to. Web flutterflow for flutter developers | flutterflow docs. These applications are designed to be straightforward, yet they'll introduce you to some. Below are the types of animation that we support: Web this page will guide you through the process of creating two basic applications. This series is the first stop after you learn the flutterflow interface and. Build fully functional apps with firebase integration, api support, animations, and more. If you haven't already done so, you can learn how to add a drawer. Web imagine building an app without the usual drag and drop with no code app builders. Web sketch to image — flutterflow x replicate app template.
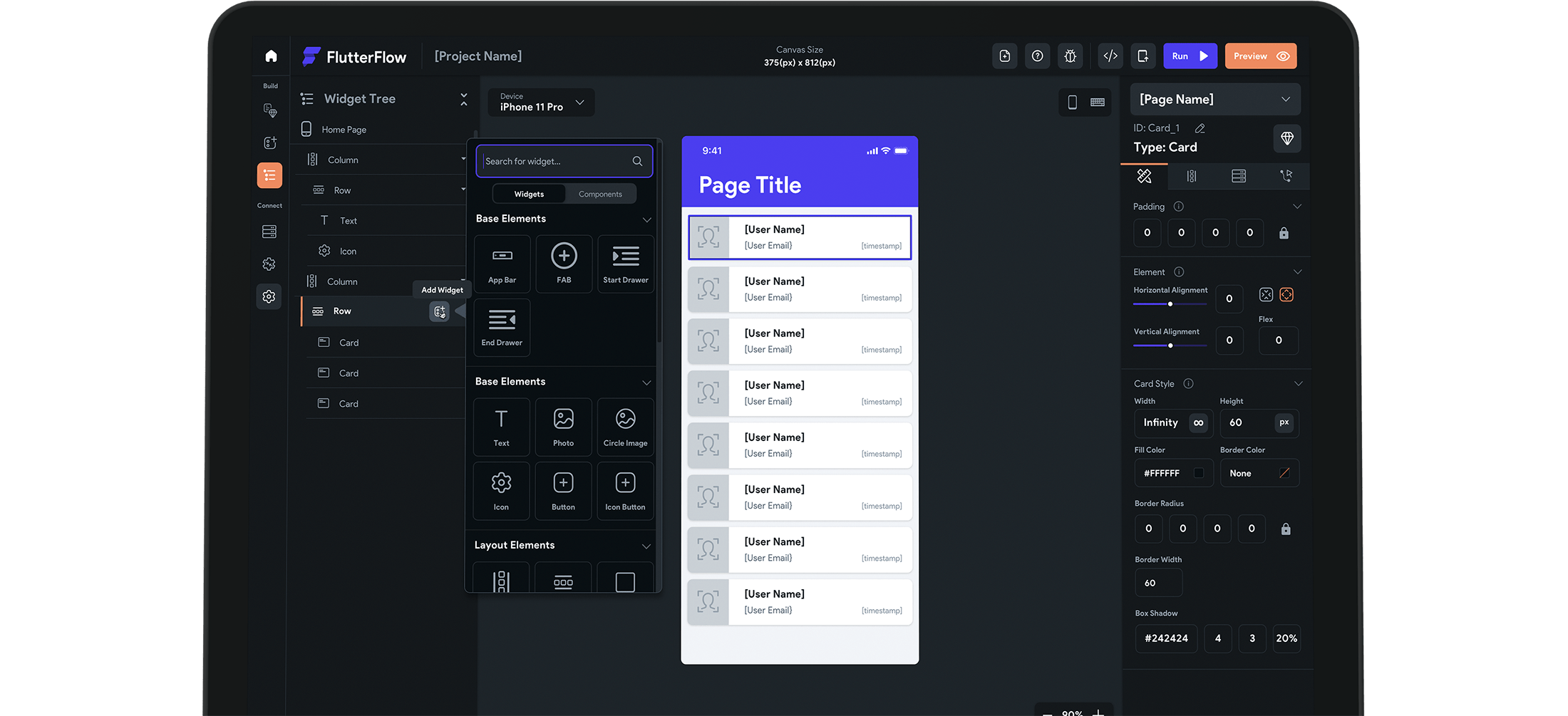
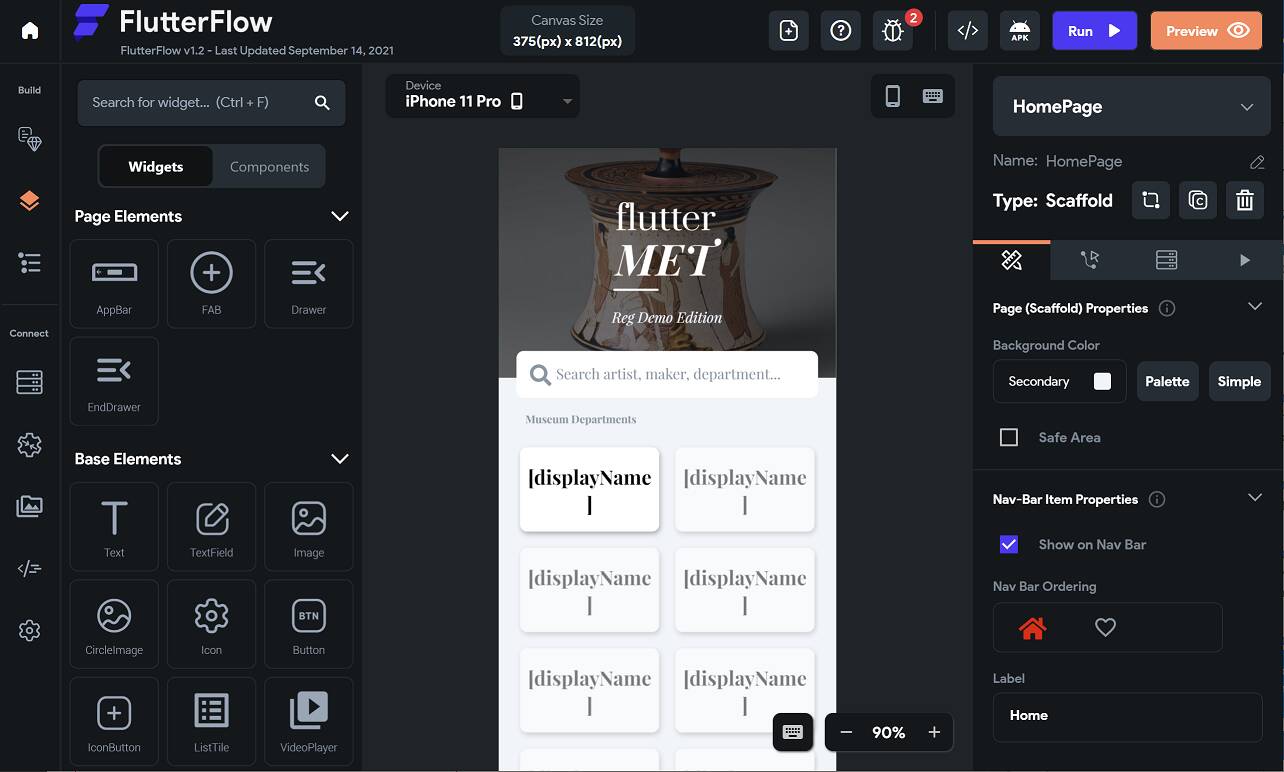
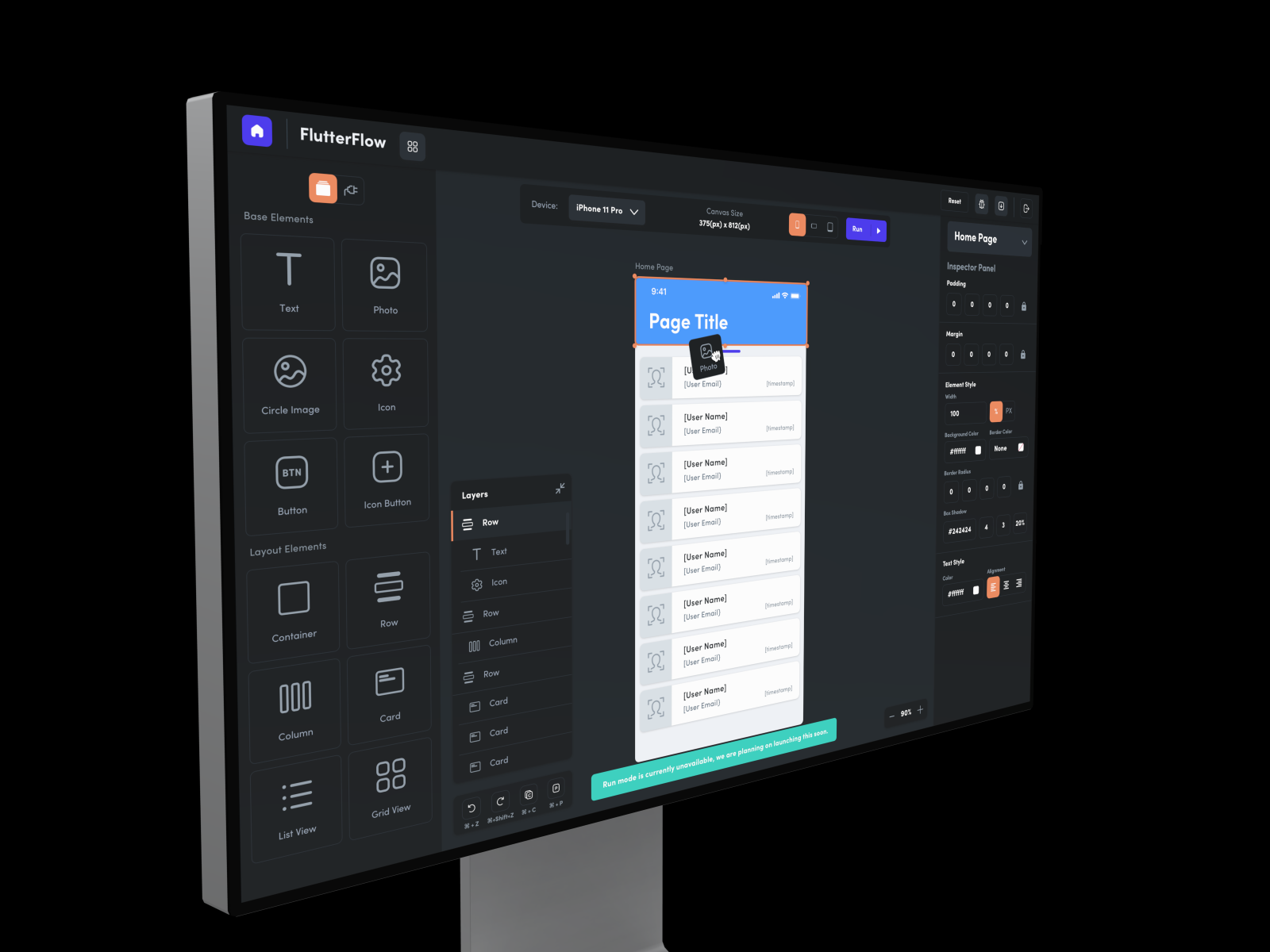
What Is FlutterFlow? A visual app builder for Flutter And Firebase

FlutterFlow Build Flutter Apps Visually

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

What is FlutterFlow? A visual app builder for Flutter • The Register

What Is FlutterFlow? A Practical Guide to Design Flutter Apps of the Future

Building a FlutterFlow app

FlutterFlow lets you build apps incredibly fast in your browser. Build

FlutterFlow Build beautiful, modern apps incredibly fast!

Build Flutter Apps Effortlessly Using FlutterFlow YouTube

Flutter Flow App Builder by Andrew Daniels for Kaleo Design on Dribbble
Generate Code, Styles & Database Schema With The Power Of Ai In Flutterflow.
Web Build A Notes App With Flutterflow And Supabase | Flutterflow Docs.
Export Your Code Or Even.
Web This Blog Post Is Aimed At Both Beginner And Intermediate Users Interested In Leveraging Flutterflow For App Development.
Related Post: