Gridtemplate Areas
Gridtemplate Areas - Header header header sidebar main main; If your browser supports css grids, the above example should look like this: The values represent the track size, and the space between. There are no named grid areas. Head and foot span two column tracks and one. None | itemnames | initial | inherit; When you use css grid layout you. Click the property values below to see the result: It allows you to create complex grid. In the previous guide we looked at grid lines, and how to position items against those lines. Is a keyword that sets all three longhand properties to none, meaning there is no explicit grid. When you use css grid layout you. Header header header sidebar main main; The values represent the track size, and the space between. Web grid template areas. Click the property values below to see the result: Web grid template areas. If your browser supports css grids, the above example should look like this: The values represent the track size, and the space between. None | itemnames | initial | inherit; Header header header sidebar main main; It allows you to create complex grid. There are no named grid areas. Web grid template areas. None | itemnames | initial | inherit; Click the property values below to see the result: Header header header sidebar main main; None | itemnames | initial | inherit; When you use css grid layout you. If your browser supports css grids, the above example should look like this: If your browser supports css grids, the above example should look like this: It allows you to create complex grid. Head and foot span two column tracks and one. Click the property values below to see the result: When you use css grid layout you. Is a keyword that sets all three longhand properties to none, meaning there is no explicit grid. Header header header sidebar main main; In the previous guide we looked at grid lines, and how to position items against those lines. If your browser supports css grids, the above example should look like this: None | itemnames | initial | inherit; If your browser supports css grids, the above example should look like this: In the previous guide we looked at grid lines, and how to position items against those lines. There are no named grid areas. None | itemnames | initial | inherit; Web grid template areas. The values represent the track size, and the space between. None | itemnames | initial | inherit; Head and foot span two column tracks and one. If your browser supports css grids, the above example should look like this: Web grid template areas. Web grid template areas. Head and foot span two column tracks and one. The values represent the track size, and the space between. There are no named grid areas. When you use css grid layout you. There are no named grid areas. Is a keyword that sets all three longhand properties to none, meaning there is no explicit grid. In the previous guide we looked at grid lines, and how to position items against those lines. You can use area names to specify which cells each grid item should occupy. Click the property values below to. None | itemnames | initial | inherit; Head and foot span two column tracks and one. Header header header sidebar main main; When you use css grid layout you. There are no named grid areas. The values represent the track size, and the space between. If your browser supports css grids, the above example should look like this: Click the property values below to see the result: It allows you to create complex grid. Is a keyword that sets all three longhand properties to none, meaning there is no explicit grid.
Complete Explanation for Area of a Circle Formula Pythagorean Math

Pin on Note Taking Printables

Image result for Free graph worksheets with lines and columns work

Pin by Lisa Orr on Ancient barton springs and zilker Printable graph

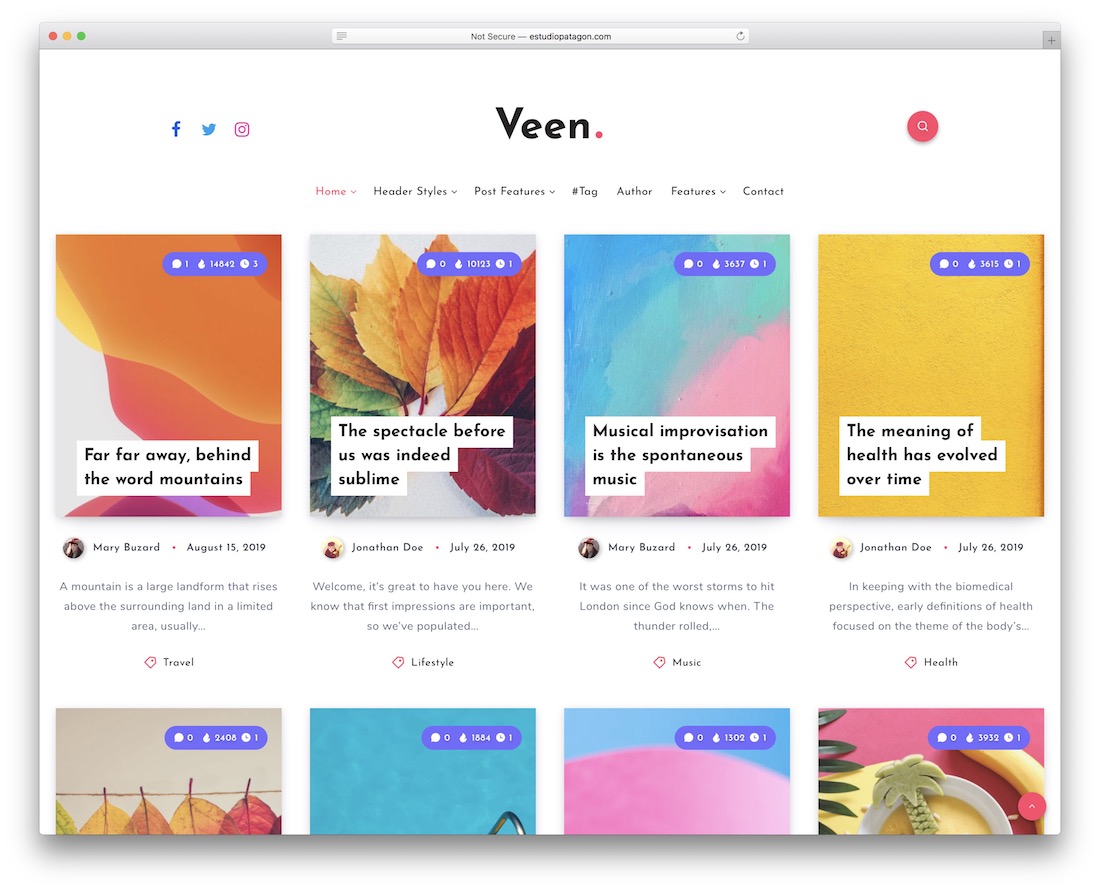
13 Best HTML Grid Website Templates 2023 Colorlib

the floor plan for a round home with two bedroom and living areas in

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine

Ok plans Dream house plans, House blueprints, Floor plans

Map Areas by Icograms on Dribbble

Areas (areas_industria) profile Padlet
You Can Use Area Names To Specify Which Cells Each Grid Item Should Occupy.
Web Grid Template Areas.
In The Previous Guide We Looked At Grid Lines, And How To Position Items Against Those Lines.
Related Post: