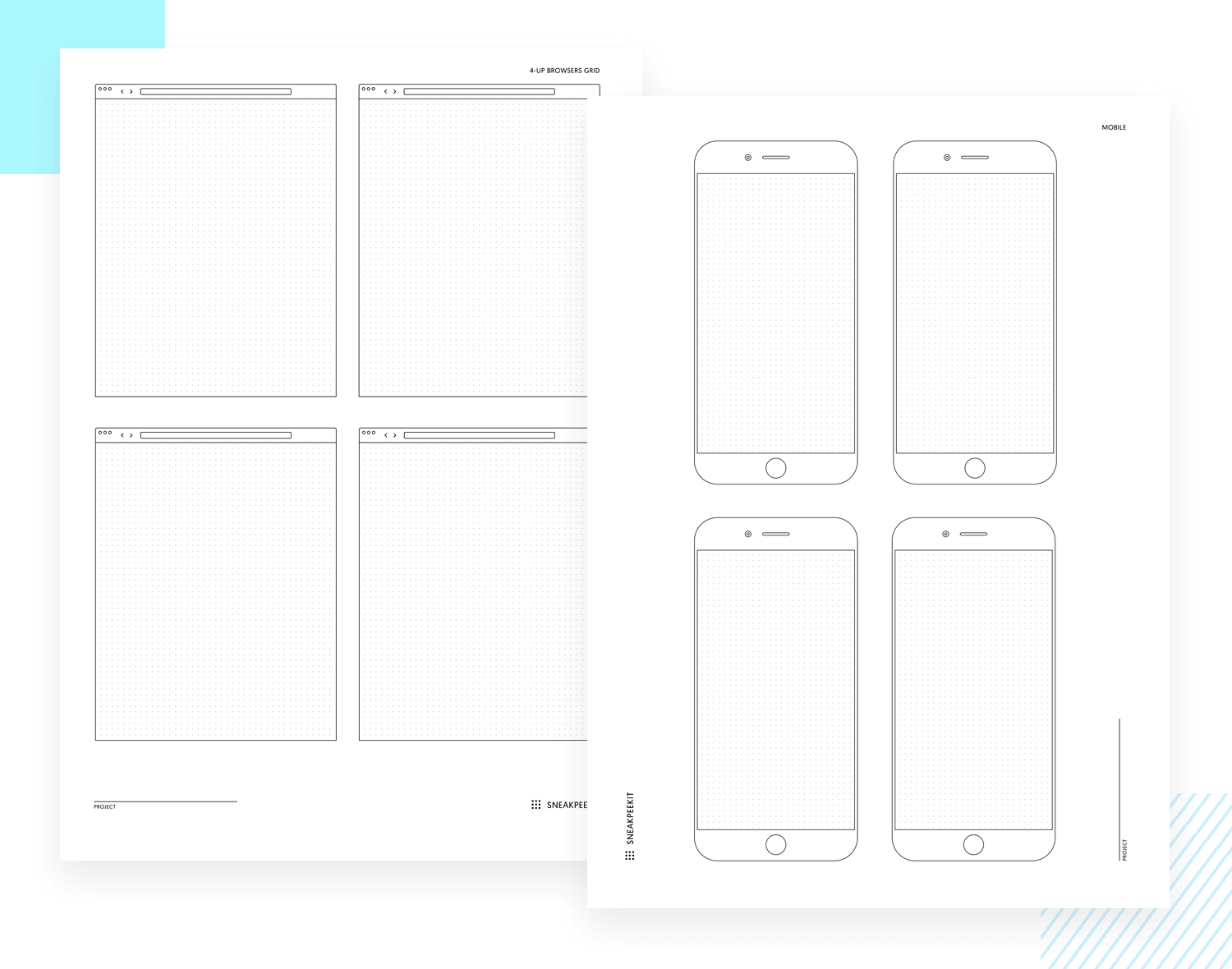
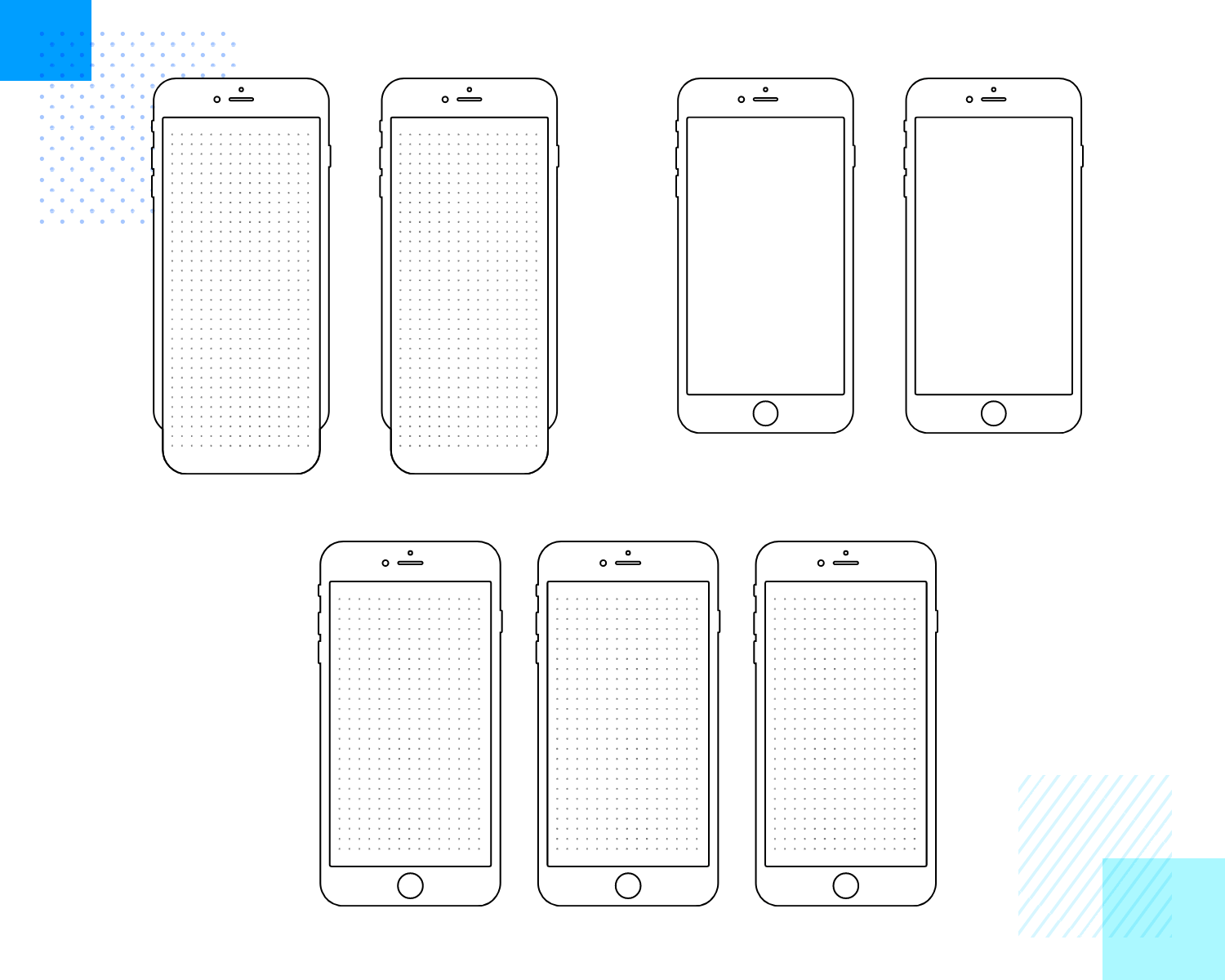
Paper Prototype Template
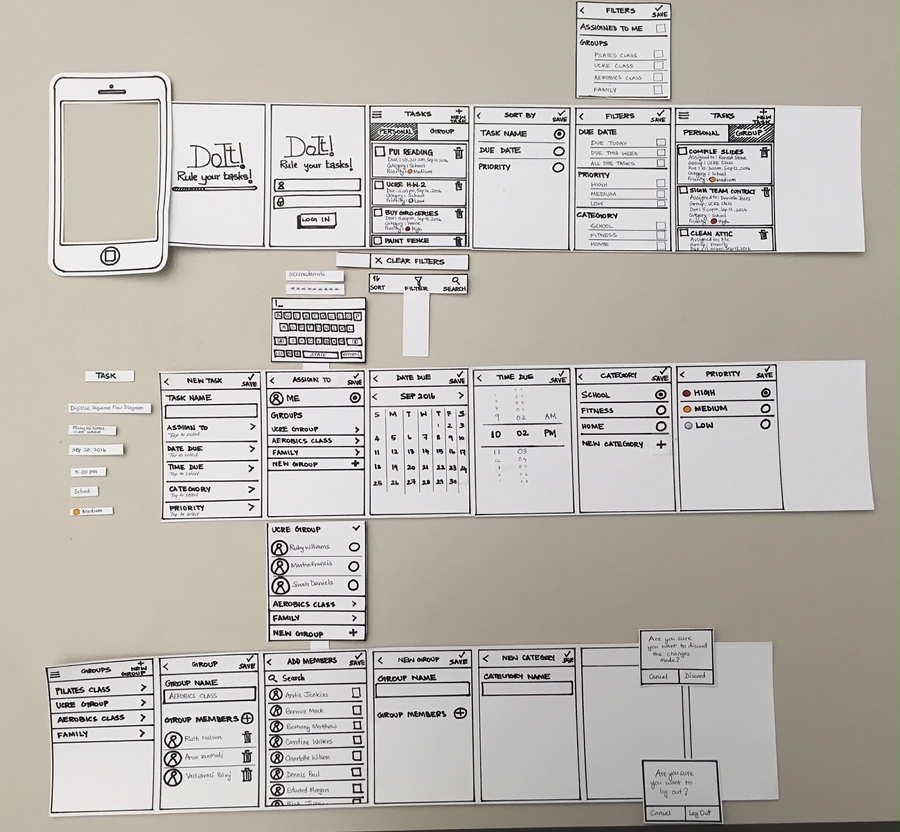
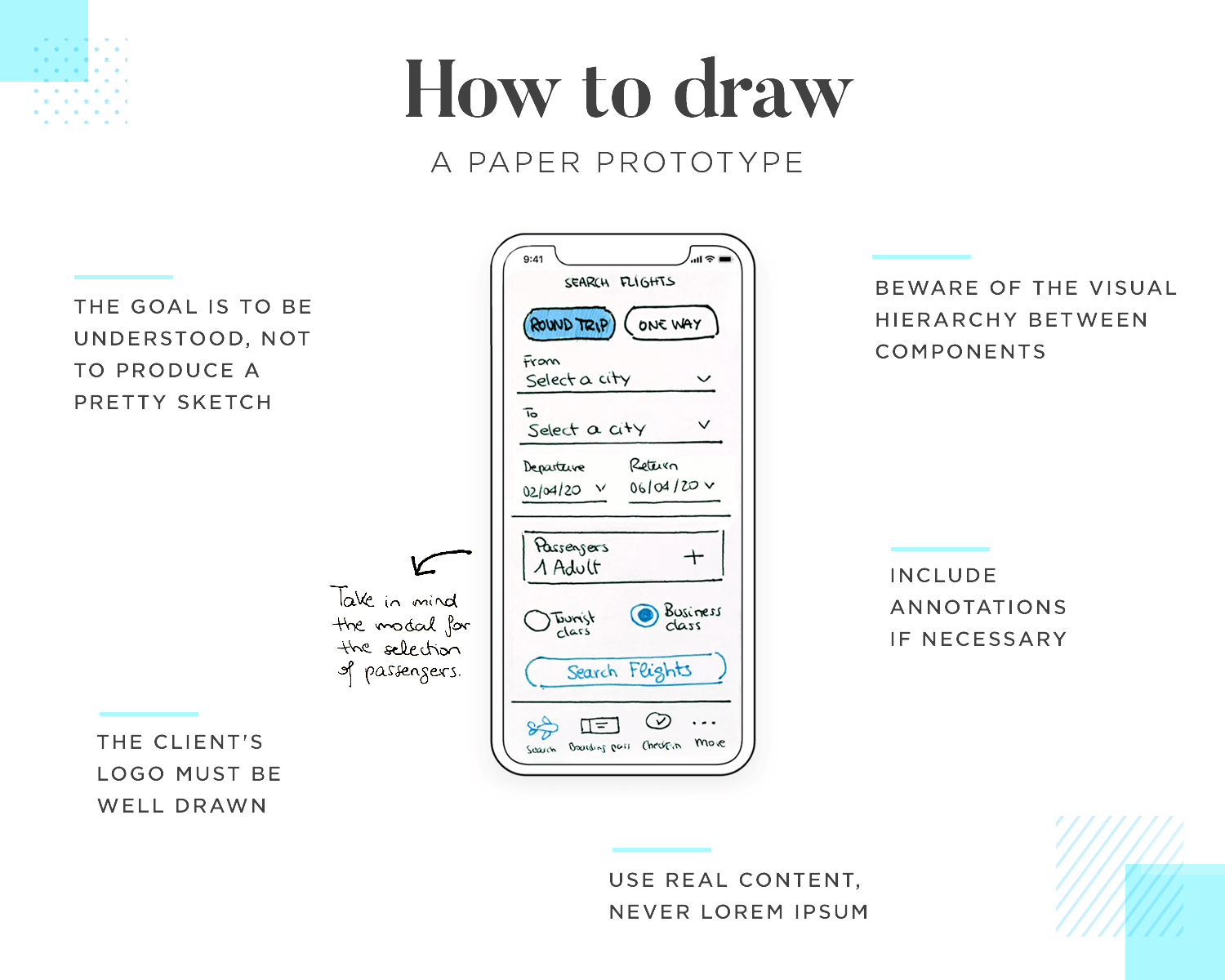
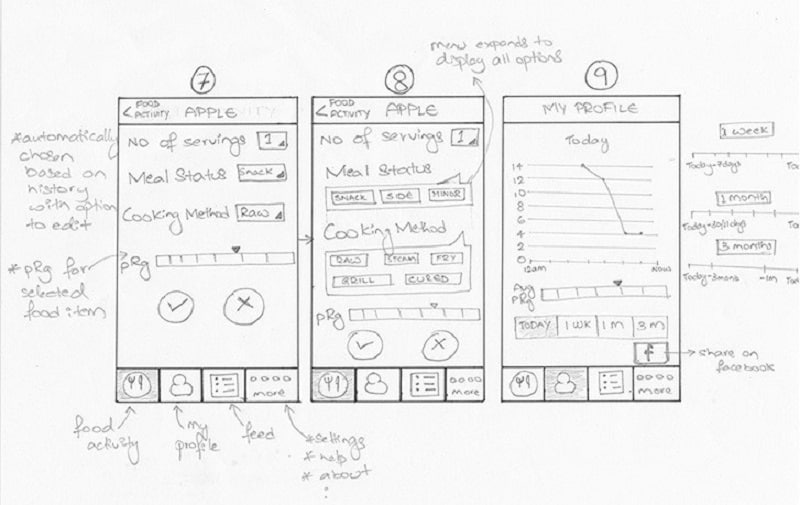
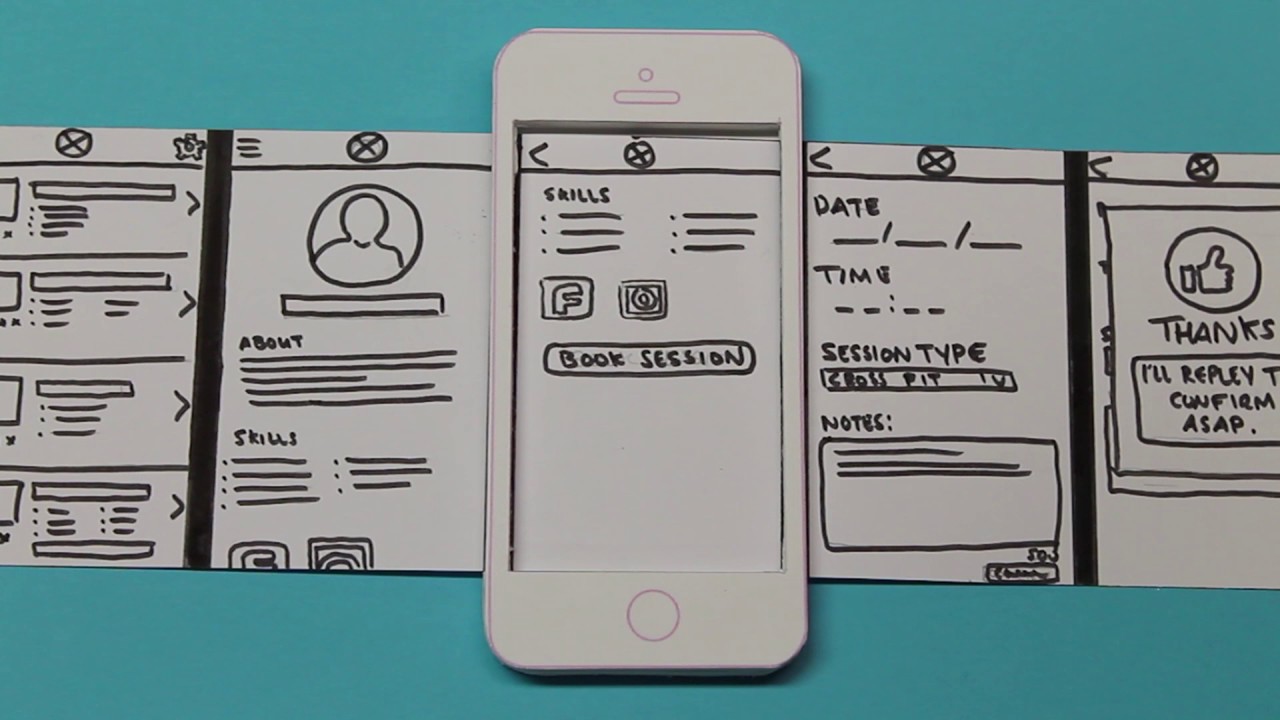
Paper Prototype Template - Web paper prototypes, in their most simple form, are drawings of the user interfaces (or screens) you plan to have in your app. Web 1) designing a web based application / portal / enterprise dashboard. Skip to start of list. We searched high and low to find the prototype templates and examples to suit just about every use case, software, experience, and design skill level—and we’re happy to share the fruits of our research. Web download and print the provided paper prototyping template package. Web in this template, you'll find a useful set of sketching templates to help you create your own paper prototypes and sketches. Mobile prototype by jelo art. Web see your vision in action by presenting clear and stunning prototype designs you can customize from canva's free templates for desktop, mobile, and tablet. Simple lined white map page wireframe mobile ui prototype. 2) designing an iphone application. A wireframe is a static design artifact, while a paper prototype is interactive. Web paper prototypes, in their most simple form, are drawings of the user interfaces (or screens) you plan to have in your app. Web 128 (mostly free) prototype templates for adobe xd, figma, sketch, framer, and more. Web 1) designing a web based application / portal /. Skip to end of list. Web paper prototyping is the process of creating an early sample of your product (in web design, this would be your user interface) in order to test out its design and performance with target users prior to building it out with code. It is aimed at any kind of professional that is involved in. Create. You typically use them in early stages of your design process. Bring designs to life—before development. Web see your vision in action by presenting clear and stunning prototype designs you can customize from canva's free templates for desktop, mobile, and tablet. We searched high and low to find the prototype templates and examples to suit just about every use case,. Learn more about how to take full advantage of paper prototypes in this template. They’re great for testing novel interface ideas, so you can validate your idea’s usability before committing more resources to create it. The benefits of paper prototyping are quite straightforward: You don’t need to be a design expert: Bring designs to life—before development. Paper prototyping is a fast and cheap way to test designs early in the design process, when it’s easy to make changes to the experience. Blue gradient login page wireframe mobile prototype. Skip to end of list. Web 128 (mostly free) prototype templates for adobe xd, figma, sketch, framer, and more. Simple lined white map page wireframe mobile ui prototype. Web in this template, you'll find a useful set of sketching templates to help you create your own paper prototypes and sketches. A key difference between a paper prototype and a wireframe is interactivity. Web paper prototypes are interfaces that you draw on sheets of paper. The result of using this. Paper prototyping apps and websites is a method some. Web now that you know what paper prototyping is, you may wonder what the catch is — or if there is one. Here’s some reasons they can be so effective: Mobile prototype by jelo art. Web paper prototypes are interfaces that you draw on sheets of paper. It is aimed at any kind of professional that is involved in. Web 6 tips to building paper prototypes. Web paper prototyping is a process where design teams create paper representations of digital products to help them realize concepts and test designs. It would be inaccurate to say there are only pros associated with the technique, so i’ll walk you through both. Web paper prototyping templates and resources. Design and prototype, all. Blue gradient login page wireframe mobile prototype. Annotate as needed to help convey complex functionality. Black and white minimalist login page wireframe mobile ui prototype. Web now that you know what paper prototyping is, you may wonder what the catch is — or if there is one. Skip to start of list. 2) designing an iphone application. Web 6 tips to building paper prototypes. A key difference between a paper prototype and a wireframe is interactivity. Web now that you know what paper prototyping is, you may wonder what the catch is — or if there is one. Annotate as needed to help convey complex functionality. Web paper prototyping is a process where design teams create paper representations of digital products to help them realize concepts and test designs. Sculpt responsive apps that impress on tablet devices. You typically use them in early stages of your design process. Skip to start of list. Moveable sticky notes let you see and perfect the user’s journey. Design snobs can put you off prototyping with all their jargon, best practices, and opinions on tools you should or shouldn't use. Simple lined white map page wireframe mobile ui prototype. Skip to end of list. Web in this template, you'll find a useful set of sketching templates to help you create your own paper prototypes and sketches. They’re sticky so you can put them on a whiteboard or a wall.draw screens, move them around, and create links between them. However, it goes a little further than that. It would be inaccurate to say there are only pros associated with the technique, so i’ll walk you through both. Mobile prototype by jelo art. Paper prototyping apps and websites is a method some design teams use to begin conceptualizing a new product or feature. This is a quick guide to paper prototyping & testing for web interfaces, as an early part of the «user centred design» process. Web 1) designing a web based application / portal / enterprise dashboard.
Best Prototype Templates and Examples

Complete guide to paper prototyping Justinmind

Complete guide to paper prototyping Justinmind

Paper Prototyping Prototyping Part 2 UX Knowledge Base Sketch

A Guide to Make a Paper Prototype

Image result for paper prototype Interactive design, Wireframe design

Paper Prototype Templates

Complete guide to paper prototyping Justinmind

Complete guide to paper prototyping Justinmind

Hướng dẫn sử dụng paper prototype để phác thảo nội dung của ứng dụng
Black And White Minimalist Login Page Wireframe Mobile Ui Prototype.
Web 128 (Mostly Free) Prototype Templates For Adobe Xd, Figma, Sketch, Framer, And More.
Blue Gradient Login Page Wireframe Mobile Prototype.
We Searched High And Low To Find The Prototype Templates And Examples To Suit Just About Every Use Case, Software, Experience, And Design Skill Level—And We’re Happy To Share The Fruits Of Our Research.
Related Post: