Tailwind Template Paths
Tailwind Template Paths - Web configure your template paths. Inside tailwind.config.js, add paths to the files that will use tailwind css. Add the paths to all of your template files in your tailwind.config.js file. Web for react, we configure our template path like this : The configuration file is used to tell tailwind where to find template files which are using tailwind classes; Web configure your template paths. Add tailwind to your postcss. This documentation covers the instruction on how to install and use the tailwind css templates, and answers to any problems and issues you may face while. Add the tailwind css directives to the project’s css. Web to get started, provide an array of paths to all of your template files using the purge option: Modified 3 years, 3 months ago. Web configure your template paths. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Web configure your template paths in your tailwind.config.js file as follows: Inside tailwind.config.js, add paths to the files that will use tailwind css. Web to get started, provide an array of paths to all of your template files using the purge option: Add the paths to all of your template files in your tailwind.config.js file. Add tailwind to your postcss. Web © 2024 google llc. Inside tailwind.config.js, add paths to the files that will use tailwind css. /** @type {import('tailwindcss').config} */ module.exports = {. Web exclude file paths from tailwind config or postcss loader. Asked 3 years, 3 months ago. Web configure your template paths. Add tailwind to your postcss. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Web configure your template paths. Web exclude file paths from tailwind config or postcss loader. Modified 3 years, 3 months ago. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Web to get started, provide an array of paths to all of your template files using the purge option: Template files include html templates,. Web © 2024 google llc. Web configure your template paths. Add the paths to all of your template files in your tailwind.config.js file. Add the paths to all of your template files in your tailwind.config.js file. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Web here’s a curated list of 15 free portfolio templates designed to showcase your web design skills and leave a lasting impression on potential clients: Add the paths to all of your template. Web configure your template paths. Web configure your template paths in your tailwind.config.js file as follows: Inside tailwind.config.js, add paths to the files that will use tailwind css. Web for react, we configure our template path like this : Asked 3 years, 3 months ago. /** @type {import('tailwindcss').config} */ module.exports = {. Web configure your template paths. Add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths in your tailwind.config.js file as follows: This documentation covers the instruction on how to install and use the tailwind css templates, and answers to any problems and issues you may. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Web configure your template paths. Web here’s a curated list of 15 free portfolio templates designed to showcase your web design skills and leave a lasting impression on potential clients: /** @type {import('tailwindcss').config} */ module.exports = {. Web the content of the template file currently being. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Web exclude file paths from tailwind config or postcss loader. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Add the paths to all of your template files in your tailwind.config.js file. Web for react, we. Asked 3 years, 3 months ago. Npx tailwindcss init (creates a tailwindcss config file) what i'm expected to do next: Add the paths to all of your template files in your tailwind.config.js file. How to make a simple tailwind component. Add tailwind to your postcss. The content section of your tailwind.config.js file is where you configure the paths to all of your html templates,. Add the paths to all of your template files in your tailwind.config.js file. Web configuring the content sources for your project. Web © 2024 google llc. Add the tailwind css directives to the project’s css. Web configure your template paths. Web configure your template paths in your tailwind.config.js file as follows: Web configure your template paths. Inside tailwind.config.js, add paths to the files that will use tailwind css. /** @type {import('tailwindcss').config} */ module.exports = {. Web exclude file paths from tailwind config or postcss loader.
Free Responsive Tailwind CSS Templates

23+ Tailwind CSS Free Themes and Templates Download Creative Tim

10 Best Tailwind CSS Templates 2023 AdminLTE.IO

Top Free Tailwind CSS Landing Page Templates TailTemplate

9 Best Tailwind CSS Templates 2023 AdminLTE.IO

10+ Free Tailwind CSS Templates & Resources Examples for 2024

15+ Tailwind Timeline examples Stackfindover

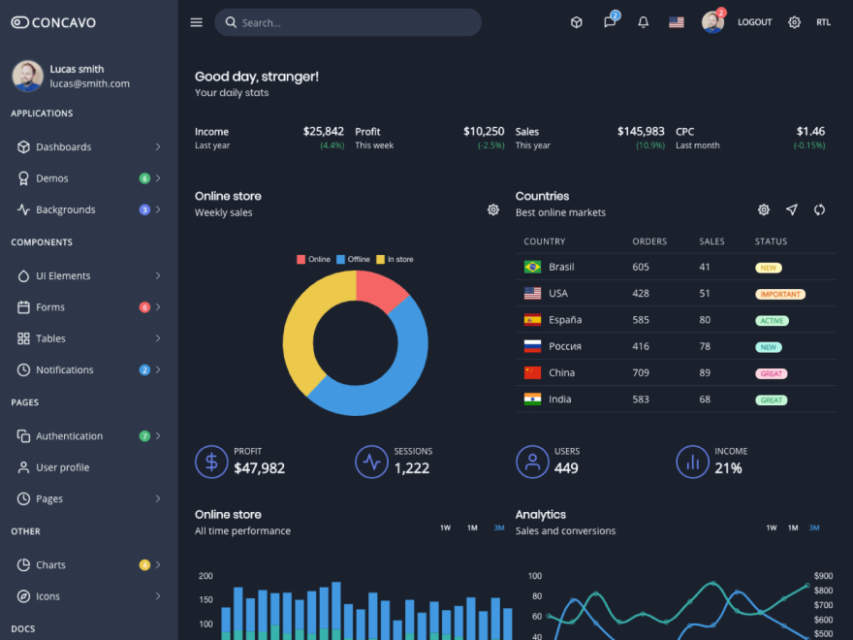
9 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO

Tailwind Template Paths

Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web For React, We Configure Our Template Path Like This :
Modified 3 Years, 3 Months Ago.
This Documentation Covers The Instruction On How To Install And Use The Tailwind Css Templates, And Answers To Any Problems And Issues You May Face While.
Web To Get Started, Provide An Array Of Paths To All Of Your Template Files Using The Purge Option:
Related Post: