Template Clonenode
Template Clonenode - Web using templates with web components. Web there are two main ways to use the <<strong>template</strong>> element: //make a clone of the template. Set the deep parameter to. The clonenode() method creates a copy of a node, and returns the clone. By default, the element's content is not rendered, only parsed into a document fragment. Templates are useful on their own, but they work even better with web components. The clonenode() method clones all attributes and their values. Let's define a web component that. //make a clone of the template. The clonenode() method clones all attributes and their values. Web there are two main ways to use the <<strong>template</strong>> element: The clonenode() method creates a copy of a node, and returns the clone. Let's define a web component that. Web there are two main ways to use the <<strong>template</strong>> element: //make a clone of the template. Set the deep parameter to. Let's define a web component that. By default, the element's content is not rendered, only parsed into a document fragment. The clonenode() method creates a copy of a node, and returns the clone. By default, the element's content is not rendered, only parsed into a document fragment. Let's define a web component that. The clonenode() method clones all attributes and their values. Web using templates with web components. Web using templates with web components. By default, the element's content is not rendered, only parsed into a document fragment. //make a clone of the template. Web there are two main ways to use the <<strong>template</strong>> element: Let's define a web component that. //make a clone of the template. Web there are two main ways to use the <<strong>template</strong>> element: The clonenode() method creates a copy of a node, and returns the clone. Templates are useful on their own, but they work even better with web components. Web using templates with web components. By default, the element's content is not rendered, only parsed into a document fragment. Templates are useful on their own, but they work even better with web components. //make a clone of the template. The clonenode() method clones all attributes and their values. Let's define a web component that. Set the deep parameter to. Web there are two main ways to use the <<strong>template</strong>> element: Web using templates with web components. Templates are useful on their own, but they work even better with web components. The clonenode() method clones all attributes and their values. By default, the element's content is not rendered, only parsed into a document fragment. Set the deep parameter to. //make a clone of the template. Templates are useful on their own, but they work even better with web components. Web using templates with web components. By default, the element's content is not rendered, only parsed into a document fragment. Web using templates with web components. Let's define a web component that. The clonenode() method creates a copy of a node, and returns the clone. Set the deep parameter to. The clonenode() method clones all attributes and their values. Let's define a web component that. Set the deep parameter to. By default, the element's content is not rendered, only parsed into a document fragment. The clonenode() method creates a copy of a node, and returns the clone. Web using templates with web components. Set the deep parameter to. Templates are useful on their own, but they work even better with web components. Let's define a web component that. The clonenode() method creates a copy of a node, and returns the clone. //make a clone of the template. By default, the element's content is not rendered, only parsed into a document fragment.
cloneNode Method and Creating HTML Element Templates YouTube

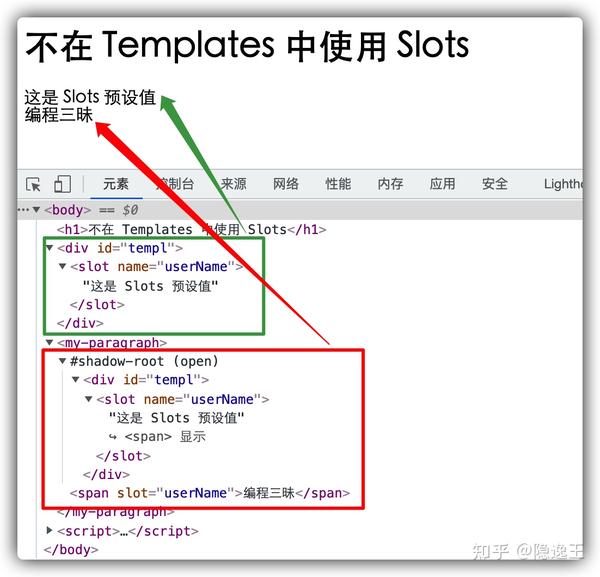
Web Components 系列(六)—— 详解 Slots 知乎

Javascript cloneNode Elemente und ganze Strukturen kopieren

Template Clonenode


深入理解Web ComponentsCSDN博客

Extra credit Authentication

javascript Can't clone to append to Stack Overflow
![[Solved] javascript Fetch API How to fetch data within a](https://i.stack.imgur.com/BgEDK.png)
[Solved] javascript Fetch API How to fetch data within a
GitHub monrat4080/Usetemplate Show hidden content Flower function
The Clonenode() Method Clones All Attributes And Their Values.
Web There Are Two Main Ways To Use The <<Strong>Template</Strong>> Element:
Related Post: