Template Menu Css
Template Menu Css - Now, you can make ascii art, or get tatooed with exactly the right chicago star. We have created some responsive w3.css website templates for you to use. Elegant drop menu with css only. By envato | updated october 14, 2020. All examples are easy to add to your own project. Web make sure you check them all. To remove browser default settings. With 2 new items in our august 2023 update, explore the latest trends in horizontal menu design and enhance your website's navigation. That’s the magic a sleek css menu can cast. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Web welcome to our updated collection of css dropdown menus for august 2023. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Find free html and css code examples for top navigation options, including dropdown and mega menus. These examples have been gathered from various resources such as codepen, github , and. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Stick it is an html5 and css3 coded mega menu that can be used as both a sticky footer and menu. Normal menu bars can also look very chic. Web in this article, we have curated a compilation of free html and css. Web 130+ beautiful css menus (free code + demos) enjoy this huge collection of 100% free and open source html and css navigation menu code examples. Now, you can make ascii art, or get tatooed with exactly the right chicago star. Partially in this list are “normal” css menus, for a very simple reason: With our introduction to html and. Elegant drop menu with css only. To remove browser default settings. Dibangun dengan teknologi modern bootstrap 3 dan html5. Then paste the file(s) in the affected project in that same directory. It’ll automatically replace with the star, sized correctly to fit the text. Web welcome to our updated collection of css dropdown menus for august 2023. Pure css one page vertical navigation. Elegant drop menu with css only. Css side navigation & hamburger menu. Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. Web discover our collection of css horizontal menus! Elegant drop menu with css only. Imagine landing on a webpage and instantly sensing where you need to go. Pure css one page vertical navigation. Web travel in the directory tree to a healthy project to the path the templates are under \{domain}\{project}\report_templates\project\ and copy the file(s) mentioned in the qc log. This is an update of our august 2023 collection , and we have added 2 new items for you to explore. Partially in this list are “normal” css menus, for a very simple reason: Revamp your website navigation with these css menu examples. With our introduction to html and css complete, it’s time to dig a little deeper into html. Mehmet burak erman (mburakerman) links: Web posted in resources published on january 3, 2024 by dirk gavor. With our introduction to html and css complete, it’s time to dig a little deeper into html and examine the different components that make up this language. Imagine landing on a webpage and instantly sensing where you need to go. Find free html. You are free to modify, save, share, and use them in all your projects. Normal menu bars can also look very chic. Web here you can find some inspiration and examples for your own css menu! Web small apps adalah template website gratis html dan css yang menakjubkan. Dibangun dengan teknologi modern bootstrap 3 dan html5. Web these css sidebar menus will improve your website a lot. Responsive web design has been around for years but it’s still undergoing tremendous improvement. Web you can get css templates free download for templates with google maps, also make an html website template for making other templates free. Web welcome to our updated collection of css dropdown menus for. Many designers may know that there are no ways to learn how to make a css website and with free download for making landing page html template. To remove browser default settings. Pure css one page vertical navigation. You are free to modify, save, share, and use them in all your projects. Web discover our collection of css horizontal menus! Web here you can find some inspiration and examples for your own css menu! Responsive web design has been around for years but it’s still undergoing tremendous improvement. Css side navigation & hamburger menu. Stick it is an html5 and css3 coded mega menu that can be used as both a sticky footer and menu. Try to reproduce the issue if is solved That’s the magic a sleek css menu can cast. Then paste the file(s) in the affected project in that same directory. All examples are easy to add to your own project. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. Web in this article, we have curated a compilation of free html and css code examples for toggle menus sourced from reputable platforms like codepen, github, and other reliable resources. Discover css snippets for vertical and horizontal navs with dropdowns, slideouts and also some animated menu systems.![]()
Best 53 Awesome CSS Templates List

Responsive Sidebar Menu Dashboard Template UI Using CSS, HTML

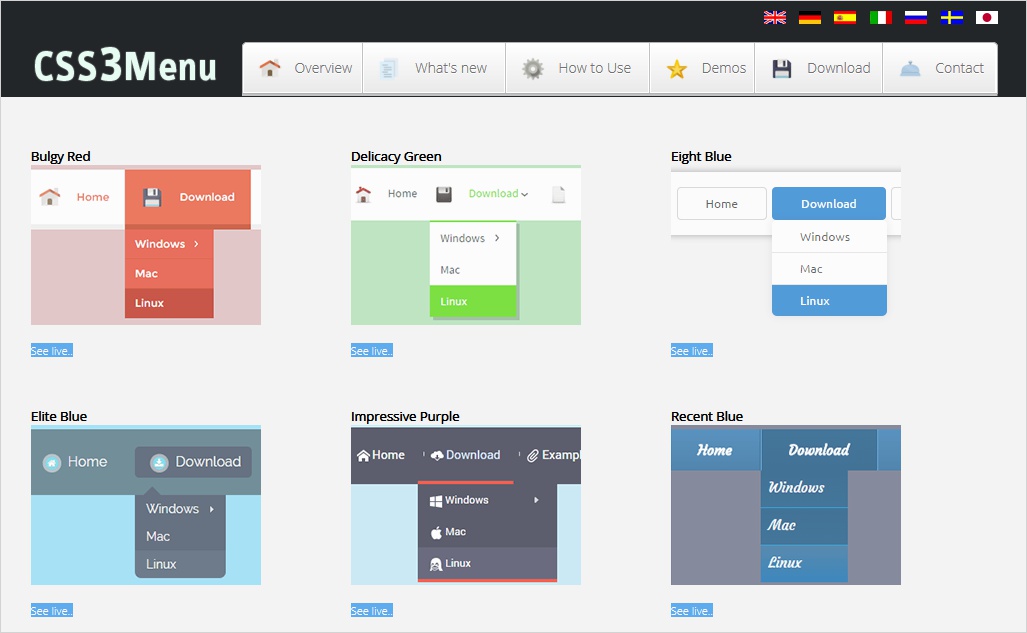
Top CSS Menu Makers for websites TemplateToaster Blog

CSS Menu 2019 18 in collection Free download in zip

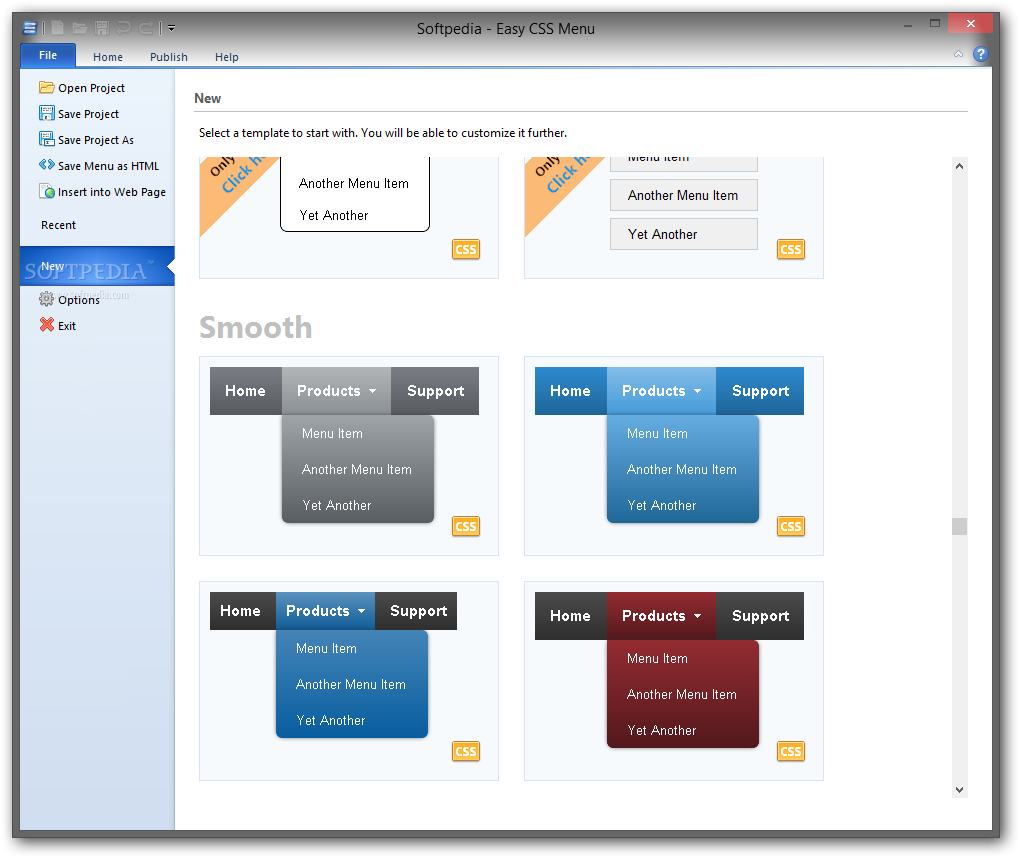
Download Easy CSS Menu 5.3

110+ CSS Menu
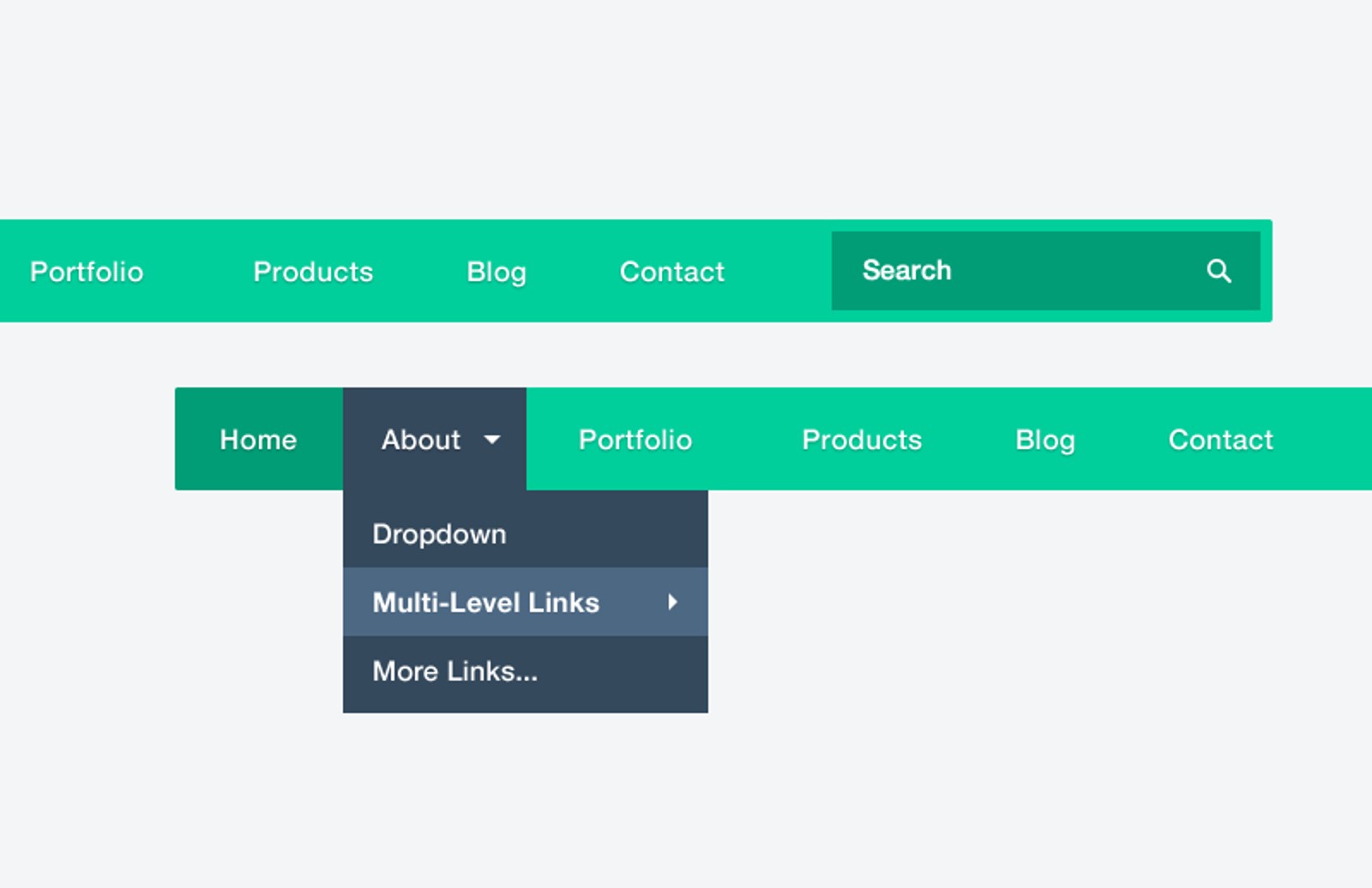
Flat CSS3 Menu Bars — Medialoot

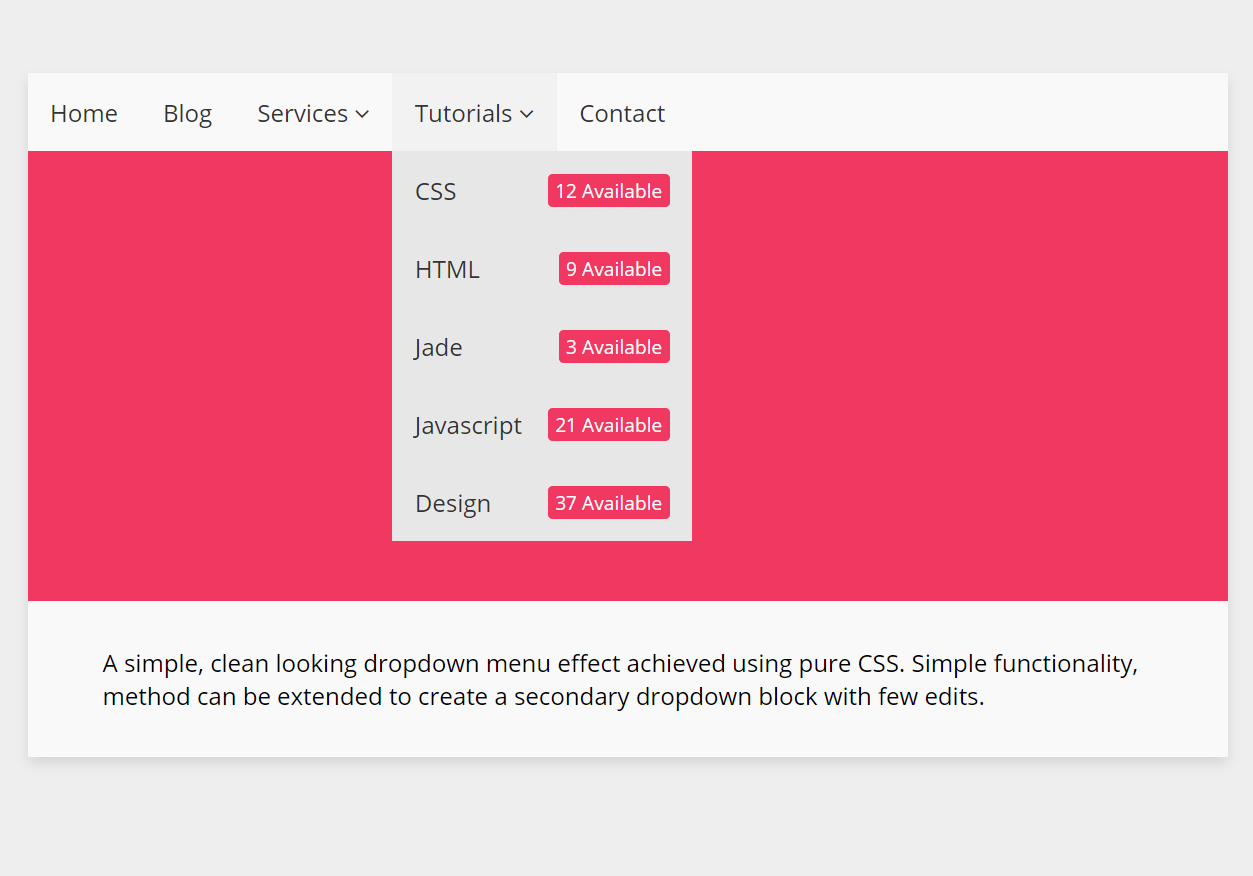
Responsive Drop Down Menu with Sub Menu in HTML & CSS

Css3 menu sample staror

Html Css Menu Templates Free Free Printable Templates
Web You Can Get Css Templates Free Download For Templates With Google Maps, Also Make An Html Website Template For Making Other Templates Free.
Web Small Apps Adalah Template Website Gratis Html Dan Css Yang Menakjubkan.
Web Welcome To Our Updated Collection Of Css Menus For August 2023.
Create A Slick Menu Using Css3.
Related Post: