Vue Template Conditional
Vue Template Conditional - Web in this post, we shall cover vue directives that help to perform conditional rendering within vue templates. Web conditional rendering is a feature shared by all frameworks that has helped developers improve interactivity in their applications. All vue.js templates are valid. In vue, there are two ways to conditionally render. How can i add conditional style in vue.js? The final rendered result will not include the element. Web last updated on may 1, 2021. Modified 1 year, 6 months ago. Asked 4 years, 5 months ago. Web vue gives us the following directives to make it easy to condionally render elements. Let’s take a look at three vue directives for conditional. Web in string templates, for example handlebars, we would write a conditional block like this: Web conditional rendering allows you to display or hide elements based on conditions you specify. For example, you can use conditional rendering to show a. Web conditional rendering is a feature shared by all frameworks. Web conditional rendering in vue. Web conditional rendering is a feature shared by all frameworks that has helped developers improve interactivity in their applications. But what if we want to toggle more than one element? There are questions similar to mine all over the internet: In vue, there are two ways to conditionally render. In this article, we’ll explore the. Web in string templates, for example handlebars, we would write a conditional block like this: How can i add conditional style in vue.js? For example, you can use conditional rendering to show a. Web conditional rendering refers to the ability to render distinct user interface (ui) markup based on whether a condition is true. Let’s take a look at three vue directives for conditional. Web conditional rendering allows you to display or hide elements based on conditions you specify. The final rendered result will not include the element. I want to add a. This content is also available as a quick video tutorial. In this article, we’ll explore the. Web vue will stop parsing your template as soon as div with okboom ends. March 29, 2022 web, vue 1 comment. For example, you can use conditional rendering to show a. This content is also available as a quick video tutorial. Asked 4 years, 5 months ago. Modified 1 year, 6 months ago. For example, you can use conditional rendering to show a. The final rendered result will not include the element. Web conditional rendering allows you to display or hide elements based on conditions you specify. In this article, we’ll explore the. The final rendered result will not include the element. All vue.js templates are valid. Modified 1 year, 6 months ago. How can i add conditional style in vue.js? But what if we want to toggle more than one element? How can i add conditional style in vue.js? Web conditional rendering in vue. Asked 4 years, 5 months ago. Web vue gives us the following directives to make it easy to condionally render elements. Web conditional rendering is a feature shared by all frameworks that has helped developers improve interactivity in their applications. I want to add a. Conditional rendering directives accept javascript expressions that. Web last updated on may 1, 2021. This content is also available as a quick video tutorial. Modified 1 year, 6 months ago. This content is also available as a quick video tutorial. March 29, 2022 web, vue 1 comment. Let’s take a look at three vue directives for conditional. Web in this post, we shall cover vue directives that help to perform conditional rendering within vue templates. Modified 1 year, 6 months ago. In vue, there are two ways to conditionally render. This content is also available as a quick video tutorial. I have a project that i'm converting to vue, and i was wondering how i can conditionally add a class to certain elements depending on what is returned from the. March 29, 2022 web, vue 1 comment. Web vue gives us the following directives to make it easy to condionally render elements. But what if we want to toggle more than one element? In this article, we’ll explore the. For example, you can use conditional rendering to show a. The final rendered result will not include the element. Web conditional rendering refers to the ability to render distinct user interface (ui) markup based on whether a condition is true or not. How can i add conditional style in vue.js? All vue.js templates are valid. There are questions similar to mine all over the internet: Web conditional rendering allows you to display or hide elements based on conditions you specify. Oddity with templates and root.
2 vmodel, conditional, list, and event rendering Frontend Web with

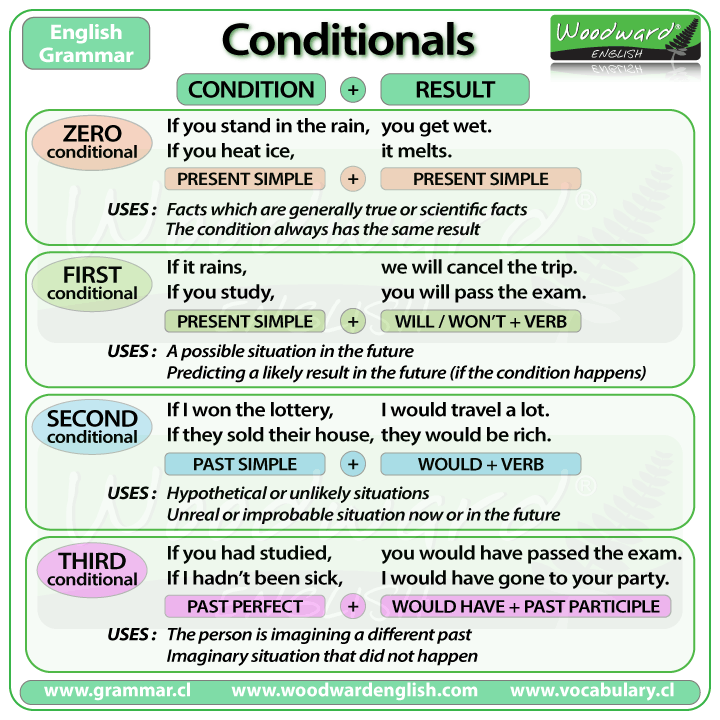
CPI Tino Grandío Bilingual Sections Conditional sentences in English

2. Vue.js Basics 11 Conditional Output with v if YouTube

Vue Template Conditional
![]()
Vue Template Conditional

Laravel Solution mix must be installed as a peer

Intro to Vue.js Conditional Rendering YouTube

4 Vue.Js Conditional and Loop Directives Rendering Vue Js Beginner's

Vue conditional rendering những điều cần biết

1 Vue Conditionals and Loops មេរៀន VueJS និយាយជាភាសារខ្មែរ YouTube
Let’s Take A Look At Three Vue Directives For Conditional.
Web Last Updated On May 1, 2021.
Web In String Templates, For Example Handlebars, We Would Write A Conditional Block Like This:
Web Conditional Rendering In Vue.
Related Post: