Reactbigcalendar
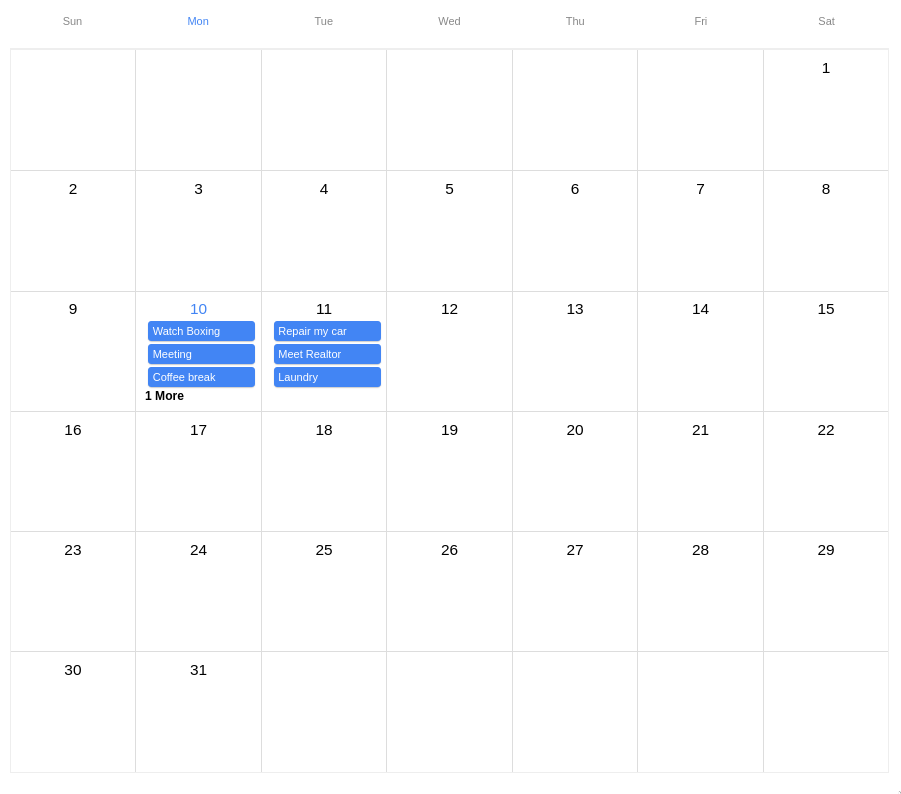
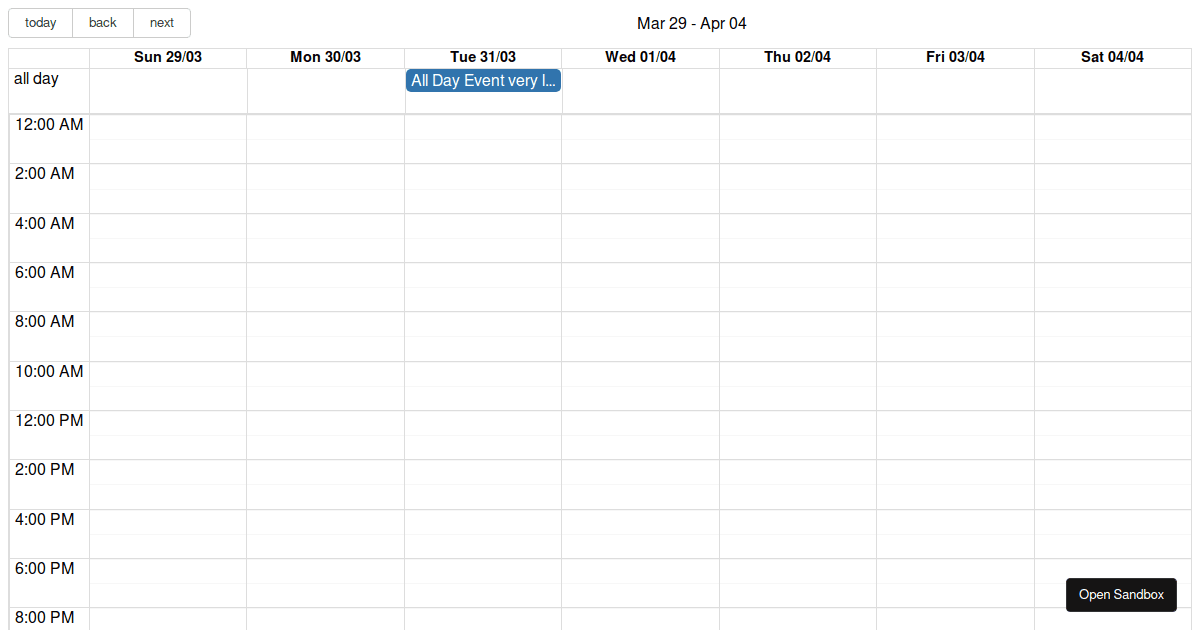
Reactbigcalendar - In this video we would discuss how we can use react big calendar to make a scheduler/appointments calendar. An events calendar component built for react and made for modern browsers (read: An events calendar component built for react and designed for modern browsers (read: The library is built on top of the big. An events calendar component built for react and made for modern browsers (read: Modified 4 years, 6 months ago. You can use either the. You can use it as a template by clicking on the `use this template` button. // setup the localizer by providing the moment (or globalize) object // to the correct. 20k views 1 year ago learn react big calendar. Uses react big calendar library for main calendar functionalities. In this video we would discuss how we can use react big calendar to make a scheduler/appointments calendar. You can use either the. An events calendar component built for react and designed for modern browsers (read: Web react big calendar. // setup the localizer by providing the moment (or globalize) object // to the correct. Web react big calendar. In order to build our. An events calendar component built for react and made for modern browsers (read: Asked 6 years, 1 month ago. When i select a range of hours, it is not taking the selection from where the click started, but a little bit. // setup the localizer by providing the moment (or globalize) object // to the correct. You can use it as a template by clicking on the `use this template` button. In order to build our. Events={this.state.bookings} step={60} timeslots={1}. An events calendar component built for react and made for modern browsers (read: You can use it as a template by clicking on the `use this template` button. In order to build our. // setup the localizer by providing the moment (or globalize) object // to the correct. Web react big calendar. Modified 4 years, 6 months ago. An events calendar component built for react and made for modern browsers (read: In order to build our. Not ie) and uses flexbox over the classic tables. // setup the localizer by providing the moment (or globalize) object // to the correct. An events calendar component built for react and made for modern browsers (read: // setup the localizer by providing the moment (or globalize) object // to the correct. Uses react big calendar library for main calendar functionalities. Events={this.state.bookings} step={60} timeslots={1} defaultview='week' defaultdate={new date()} min={new date(this.state.today.getfullyear(),. An events calendar component built for react and designed for modern browsers (read: You can use it as a template by clicking on the `use this template` button. An events calendar component built for react and designed for modern browsers (read: You can use either the. // setup the localizer by providing the moment (or globalize) object // to the correct. Not ie) and uses flexbox over the classic tables. Not ie) and uses flexbox over the classic tables. An events calendar component built for react and made for modern browsers (read: Uses react big calendar library for main calendar functionalities. An events calendar component built for react and designed for modern browsers (read: An events calendar component built for react and designed for modern browsers (read: When i select a range of hours, it is not taking the selection from where the click started, but a little bit. You can use either the. An events calendar component built for react and made for modern browsers (read: Not ie) and uses flexbox over the classic tables. An events calendar component built for react and made for modern. The library is built on top of the big. In order to build our. When i select a range of hours, it is not taking the selection from where the click started, but a little bit. You can use either the. Modified 4 years, 6 months ago. When i select a range of hours, it is not taking the selection from where the click started, but a little bit. Events={this.state.bookings} step={60} timeslots={1} defaultview='week' defaultdate={new date()} min={new date(this.state.today.getfullyear(),. An events calendar component built for react and made for modern browsers (read: In order to build our. // setup the localizer by providing the moment (or globalize) object // to the correct. Modified 4 years, 6 months ago. Asked 6 years, 1 month ago. You can use it as a template by clicking on the `use this template` button. You can use either the. Web react big calendar. 20k views 1 year ago learn react big calendar. Uses react big calendar library for main calendar functionalities. An events calendar component built for react and made for modern browsers (read: An events calendar component built for react and made for modern browsers (read: The library is built on top of the big.
Cómo usar reactbigcalendar solo para la vista mensual PeakU

ReactCalendar Build and customize a simple calendar LogRocket Blog

Create a React Calendar in 5 Minutes YouTube

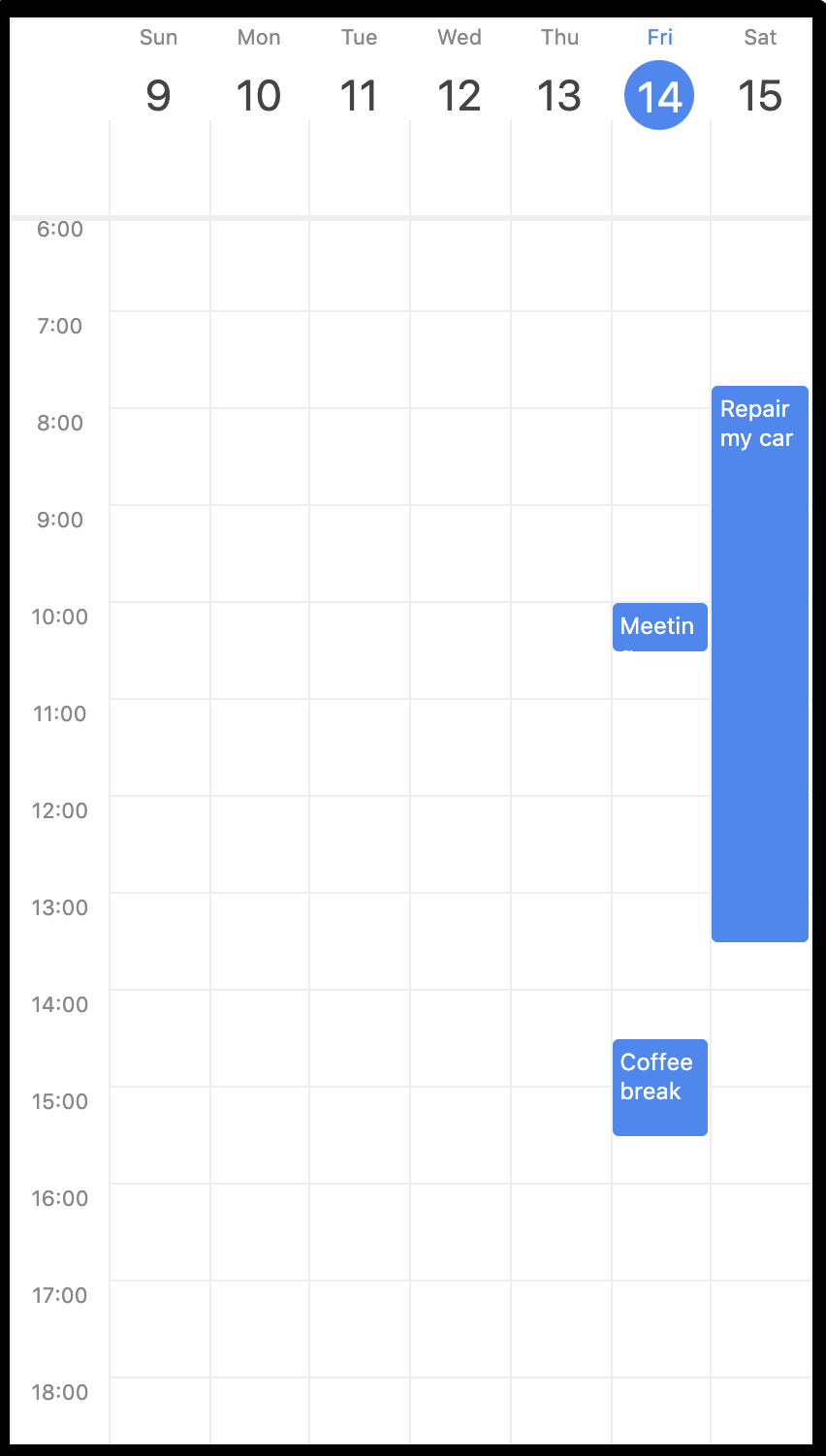
React Native Big Calendar

React Calendar Components Libraries OnAirCode
How to make ReactJS Calendar with events by Dhruvil Dave Medium

React Big Calendar Example Codesandbox

reactnativebigcalendar npm

10 Best Calendar Components For React & React Native Apps ReactScript

React Calendar A Super Fast Calendar Component For React Apps
In This Video We Would Discuss How We Can Use React Big Calendar To Make A Scheduler/Appointments Calendar.
An Events Calendar Component Built For React And Designed For Modern Browsers (Read:
Not Ie) And Uses Flexbox Over The Classic Tables.
An Events Calendar Component Built For React And Designed For Modern Browsers (Read:
Related Post: